It’s easy to overlook HTML in the age of JavaScript frameworks. These modern tools make it easy to make a <div> do whatever you want - a header, a button, a link. Whatever, right? If it works it works…
No. Don’t do that. Please.
HTML is still very important for multiple different consumers of content. People, for one, need to be able to understand how to interact with a page or immediately they’ll be stuck. While it’s possible to style and hook up an element with CSS and JavaScript to do the same job, someone using assistive tools won’t get that luxury. To them, it’s a big pile of <div>s with nowhere to go.
But it’s not only people that stand to benefit. Browsers already know how to use particular elements - it’s not always necessary to tell them. A <button> can be triggered by a click, a tap, using the space bar, the enter key or by using some other kind of external command. This ability gets lost by using any other element and it would need to be implemented manually. That’s not fun.
Parsers love HTML, too. Without even looking at the CSS or JavaScript, it knows exactly what the page looks like and how it functions. Tools such as Pocket can scrape that HTML and save it in a nice, readable format ready to digest on the train later. Without those semantic hints, it’s got no idea how it might best format that content.
Hopefully by now, everyone can agree that HTML is quite important still. Great. Now, let’s see what’s available to make sure you’re using the right tool for the job.
In the latest Web Designer come see what’s possible. There are dozens of elements that rarely get a mention that can even save writing some JavaScript. The <details> element for example will show and hide content in a collapsible container. That’s pretty neat.
For the times where existing elements won’t cut it, there’s also a nice guide taking a look at custom elements and web components. Use native web features to create new elements that work like any existing ones. There’s even a mini tutorial in there to help understand what’s going on.
There’s also a glimpse into the future with elements that are due to come into browsers in the coming months, like <dialog>. That one will definitely save a lot of JavaScript.
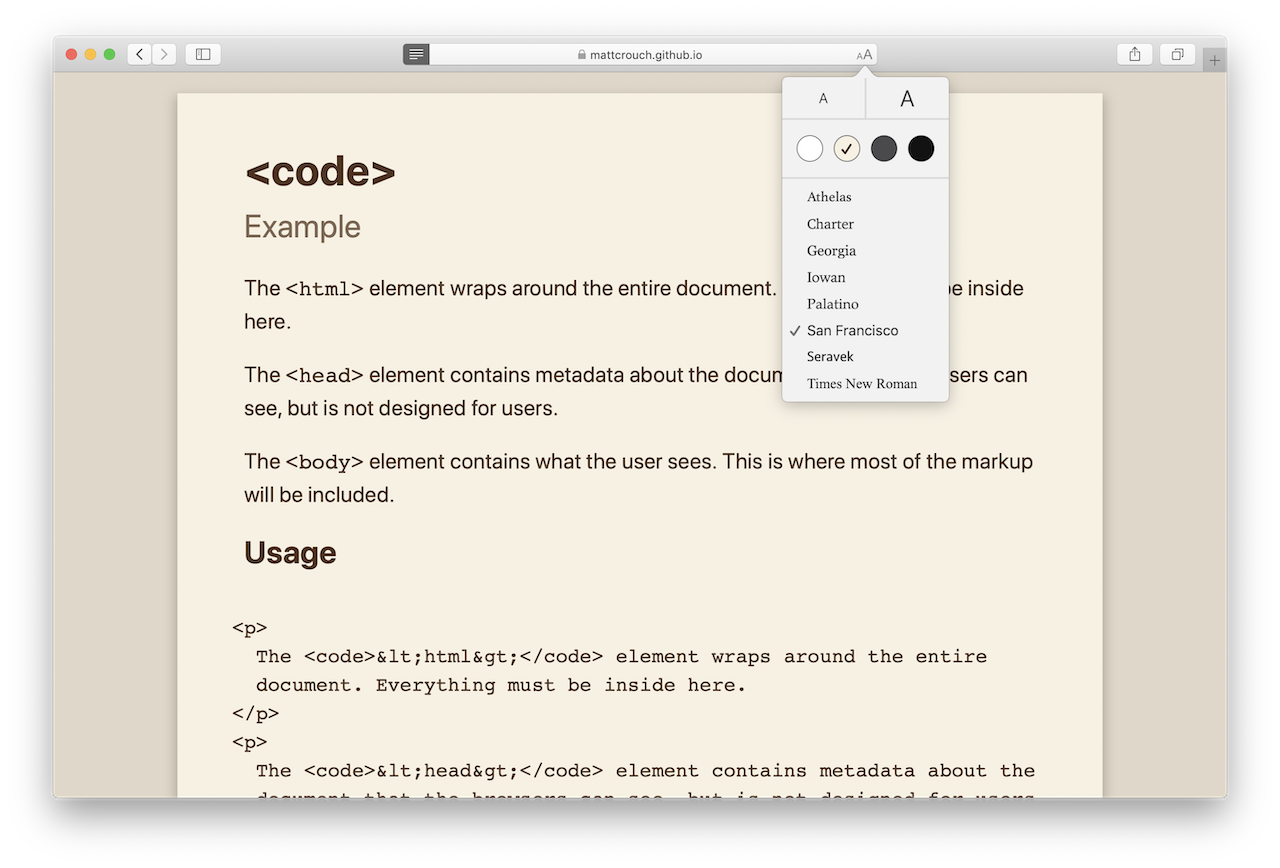
To help follow along, there’s even a site that provides a description and examples of each of the elements highlighted in the article.
To prove how useful the right markup is, it can even be digested using tools like Reader View directly on the page. Nice one.